Responsive Design – Mobiltauglichkeit wird ab 21. April 2015 zu einem erheblichen SEO Rankingfaktor
Sie besitzen eine Webseite oder Blog? Dann ist ein wirklich gutes Suchmaschinenranking enorm wichtig, wenn Sie möglichst viel organischen Traffic bekommen wollen.
Bereits vor Jahren habe ich auf die Wichtigkeit der Mobiltauglichkeit der Webseiten, in SEO Kreisen „Responsive Design“ genannt hingewiesen, jetzt verkündete Google am 26.Februar 2015:
Die Mobiltauglichkeit einer Webseite/Blog wird ab dem 21. April 2015 zu einem erheblichen Rankingfaktor bei Google werden!
Fakt ist demnach:
Wer mit seiner Webseite auch nach dem April weit vorne in den Ergebnissen von Google gelistet werden möchte, der sollte seinen Seite spätestens jetzt auch für mobile Endgeräte wie Smartphones optimieren…
Ihnen ist doch klar: Immer mehr Menschen surfen mittlerweile von ihrem Smartphone oder Tablet im Netz. Also ist eigentlich eine mobilfreundliche Webseite bzw. Blog ein MUSS! Oder wollen Sie mit Ihrer Webseite/Blog dem Trend hinterherhinken? Google meint dazu ganz klar:
Bei der Suche auf Mobilgeräten sollten Nutzer in kürzester Zeit immer die relevantesten Ergebnisse erhalten, ungeachtet dessen, ob die Informationen auf für Mobilgeräte optimierten Webseiten oder in Apps zu finden sind…Heute, verkünden wir zwei bedeutende Veränderungen, um Nutzern dabei zu helfen mehr mobilfreundliche Inhalte zu finden:
- Mehr mobilfreundliche Websites in Suchergebnissen
Ab dem 21. April gilt die Optimierung für Mobilgeräte auch als Rankingsignal. Diese Änderung wirkt sich auf mobile Suchanfragen in allen Sprachen weltweit aus. Daher werden Nutzer bei Suchanfragen eher hochwertige Ergebnisse erhalten, die sowohl für ihre Anfragen relevant als auch für ihre Geräte optimiert sind.
Als Webmaster könnt ihr euch auf diese Änderung vorbereiten, indem ihr mithilfe der folgenden Tools prüft, wie der Googlebot eure Seiten anzeigt:
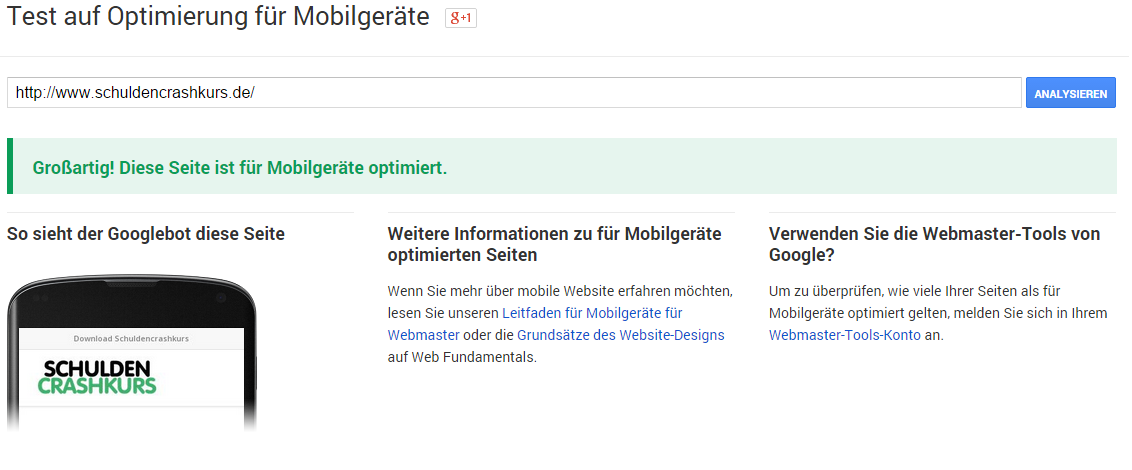
- Wenn ihr ein paar Seiten testen möchtet, könnt ihr den Test auf Optimierung für Mobilgeräte verwenden.
- Wenn ihr eine eigene Website habt, könnt ihr euer Webmaster-Tools-Konto verwenden, um mithilfe des Berichts über die Nutzererfahrung auf Mobilgeräten eine vollständige Liste der Probleme in Bezug auf die Nutzererfahrung auf Mobilgeräten auf eurer Website abzurufen.
- Mehr relevante App-Inhalte in Suchergebnissen
Wir möchten ebenfalls bekannt geben, dass wir zukünftig Informationen aus Apps als Faktor zur Festlegung des Rankings nutzen werden. Mit dieser Methode können wir Inhalte aus Apps jetzt noch besser in der Suche platzieren. Um herauszufinden, wie ihr App-Indexierung implementieren könnt, wodurch wir App-Inhalte dann in Suchergebnissen anzeigen können, schaut euch unsere schrittweise Anleitung auf unserer „Developer“-Seite an.
Gelesen getan:
Wir haben also unser www.schuldencrashkurs.de in den Test auf Optimierung für Mobilgeräte eingefügt und freuten uns, dann diese Meldung zu erhalten:
Wenn nicht? Wie machen Sie Ihre WordPress Seite mobiltauglich, also „Responsive“?
Ganz einfach durch ein Plugin namens WP Touch.
WPTouch transformiert Ihr WordPress automatisch für mobile Geräte!
Ganz einfach: Das Plugin installieren und das war´s dann auch schon.
Ein weiterer, wichtiger Punkt in Richtung Responsive Design ist der neue Standard HTML5.
HTML5 ist die neue Generation des Webdesigns, vergessen wir das alte Bild vom Benutzer der ausschließlich vor seinem PC-Bildschirm arbeitet, die Welt ist Mobil. Die älteren HTML-Versionen gingen davon aus, dass der Nutzer einen herkömmlichen Webbrowser verwendet, HTML5 dagegen erlaubt den Entwicklern Ihre Seite einmalig zu programmieren und diese überall optimiert anzeigen zu lassen…das ist Responsive Design.
Wenn Ihnen dieser Beitrag gefallen oder bessernoch: geholfen hat, leiten Sie ihn doch an Freunde oder Kollegen weiter oder teilen Sie ihn! 😉
Flottes Schaffen wünscht
Ihr
PS: Hier noch einmal der Link: Test auf Optimierung für Mobilgeräte

















3 Comments
Karin
Danke für den Super Artikel. Ich bin gerade dabei an der Mobilansicht für meine HP zu arbeiten. Hilft mir sehr.
Schlüsseldienst Dortmund
Danke für den Artikel. Wir haben unsere Mobilansicht optimiert und haben durch ihren Tip das Google-Tool ausprobiert und dort ebenfalls eine positive Meldung zurück bekommen 🙂
Norman Plattek
Mein Sohn beschäftigt sich rein hobbystisch mit diesen Sachen (Programmieren, web design usw.) und er meinte das weiterhin HTML5 noch kein Standard ist. Es wird noch eine weile dauern bis es so sein wird.
Das mit dem 21. April habe ich nicht gewusst. Danke für den Tipp!
MfG.